
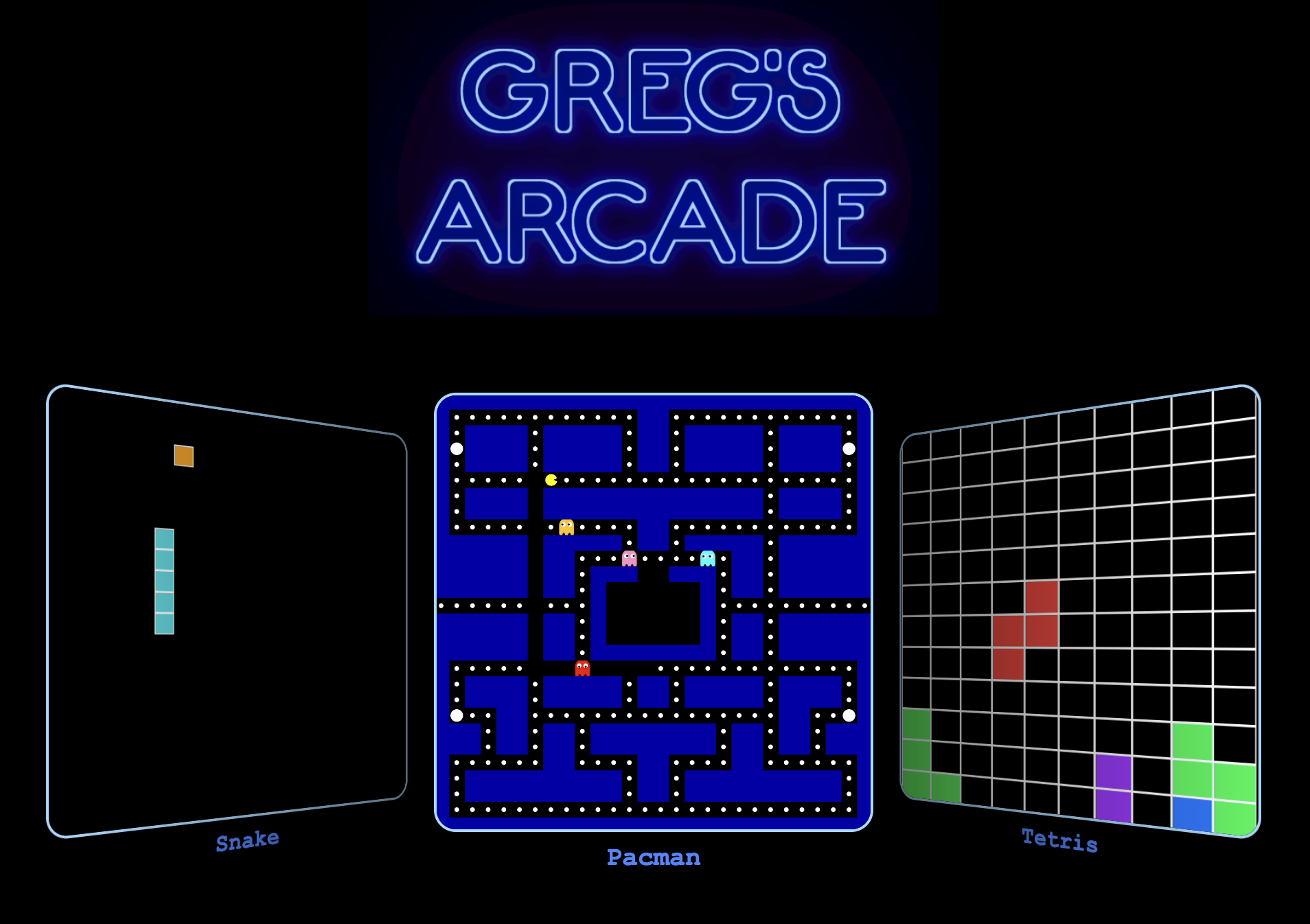
Greg's Arcade
Various browser game I built from scratch using vanilla JavaScript. I compiled the games onto one site where users can play each game and also create their own account. Having an account allows you to save your highscores and compete in the site's global leaderboards.
- React
- Node.js
- MySQL
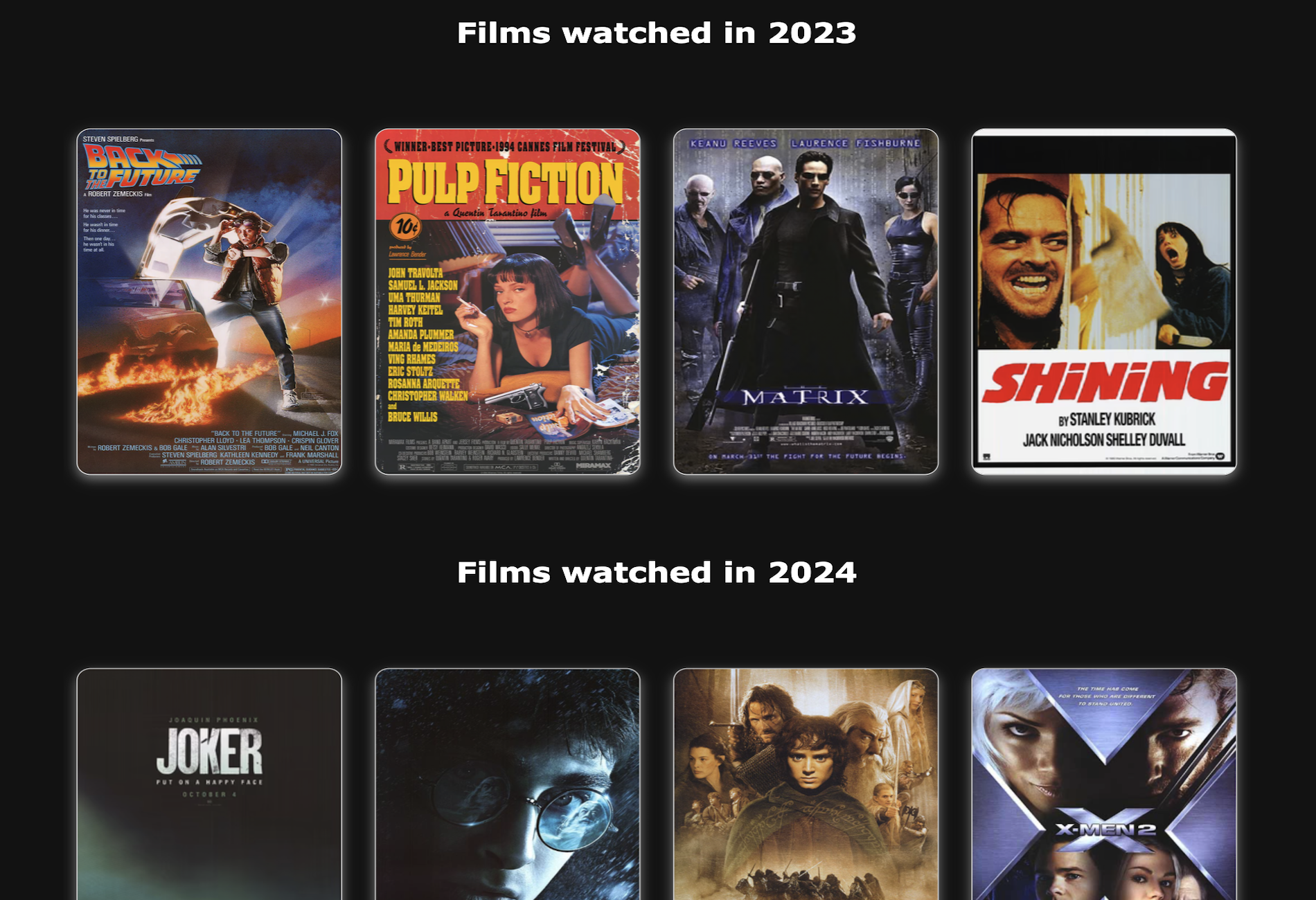
My Reel Thoughts
(work in progress)
Currently building a web app that allows users to build a personal movie library in order to review/rate movies they have seen. It fetches from the TMDB api to dynamically provide movie data in a convenient way to users.
- React
- Node.js
- MySQL

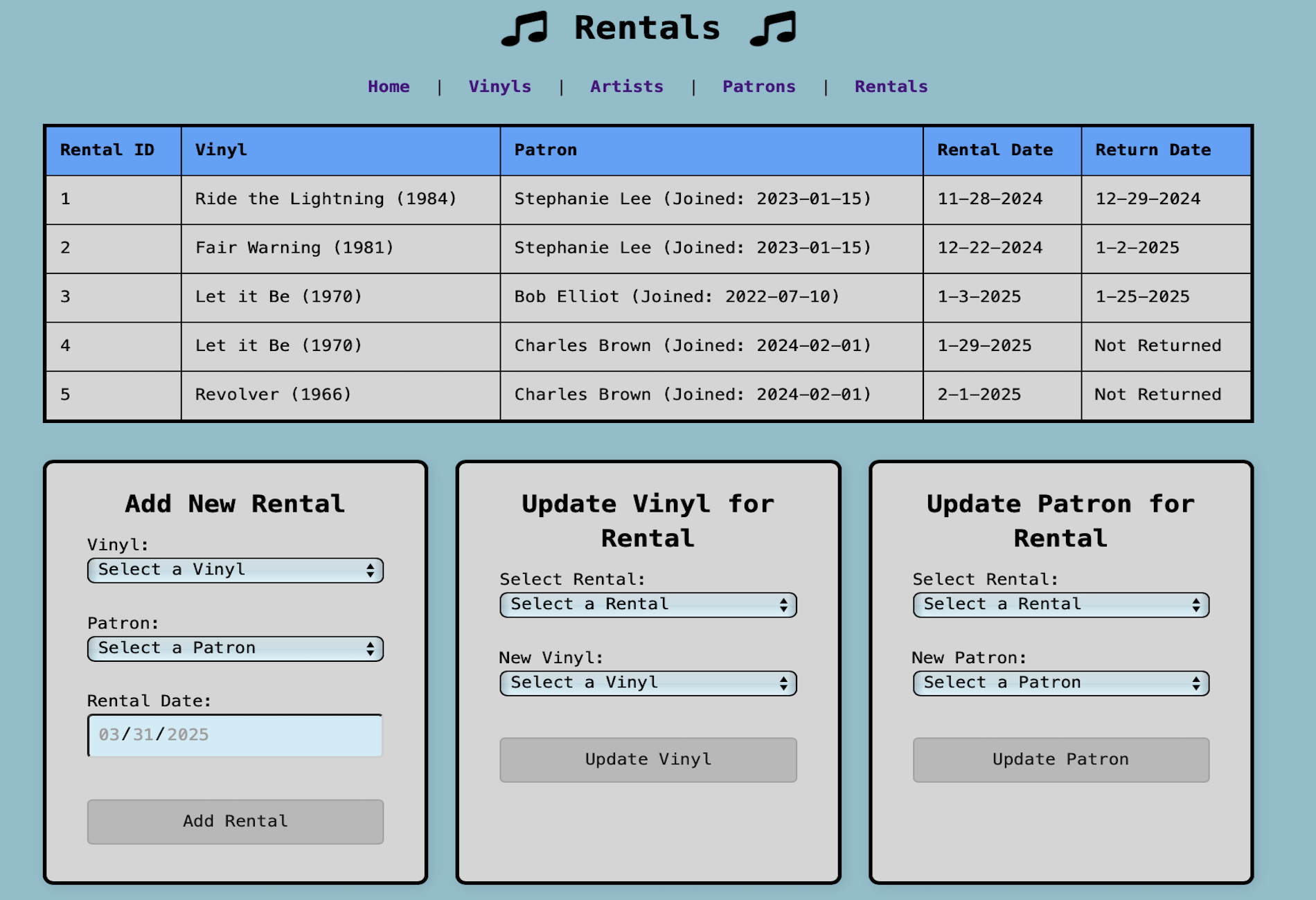
Mean Street Vinyls
Co-developed a full-stack web app to manage vinyl records, artists, patrons, and rentals using a relational database. Collaborated on schema design, SQL implementation, and MVC-based back-end development while using Git for version control and collaborative workflows.
- JavaScript
- Node.js
- MySQL
- Git Version Control


Portfolio
The portfolio you are currently looking at! I used this project to work on CSS animations and dynamic viewport sizing.
- HTML/CSS
- JavaScript
